
WordPress(ワードプレス)のプラグイン「MW WP Form」で、チェックボックス・ラジオボタン・セレクトボックスなどで選択した値に応じて、必須のバリデーションを切り替える方法について紹介します。
解決したいの内容
MW WP Formではバリデーション機能の1つに必須項目を設定することができます。

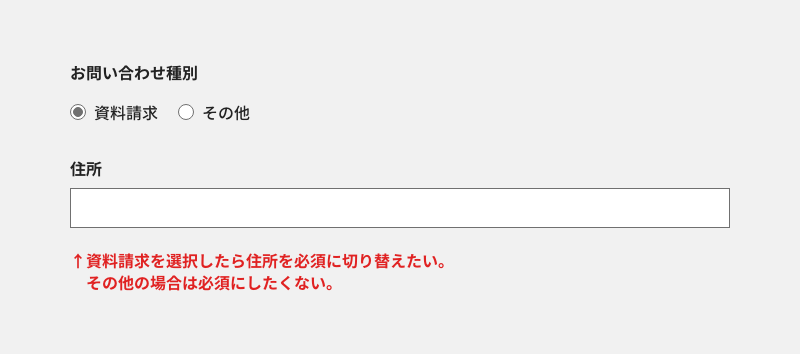
例えば上の画像のように、あるフォームのお問い合わせ種別にラジオボタンで「資料請求」と「その他」の2つの選択肢があるとします。
資料請求を選択したら「住所を入力する項目を表示させて必須のバリデーションを設定する。」その他を選択した場合は「住所を入力する項目を非表示にさせて必須のバリデーションを設定しない。」
という処理をしたい場合、単純に住所を入力する項目を表示・非表示にする方法はJavaScriptとCSSを使えば見た目上は解決できます。
しかし裏側の必須のバリデーションを切り替える方法はfunctions.phpにコードを追加する必要があります。
選択肢に応じて必須のバリデーションを切り替える方法
まずMW WP Formの管理画面では必須のバリデーションは設定しないでください。(必須のバリデーションを切り替えたい項目のみ)
そのうえで下記のコードをfunctions.phpに追記してください。
function my_validation_rule( $Validation, $data ) {
if ($data['フォーム項目name属性'] === '該当の選択肢のvalue属性の値'){
$Validation->set_rule('必須項目にしたいname属性', 'noEmpty', array(
'message' => '未入力です。' //エラーメッセージのテキスト
));
}
return $Validation;
}
add_filter('mwform_validation_mw-wp-form-xxx', 'my_validation_rule', 10, 3);上記のコードはif文の「$data['フォーム項目name属性']」の部分に、フォーム項目のname属性を設定します。
例えばお問い合わせ種別のラジオボタンのname属性が「category」だとしたら$data['category']と設定します。
次に該当の選択肢が一致したら必須にしたいフォームの項目のname属を指定します。
例えば選択肢に「資料請求」と「その他」があるとしたら、「 === '該当の選択肢のvalue属性の値'」に「資料請求」を設定します。そして「set_rule('必須項目にしたいname属性'」には必須にしたい項目のname属性を設定します。
'mwform_validation_mw-wp-form-xxx'の「xxx」の部分はMW WP Formの該当フォームの識別子を入力します。
これで選択肢に応じて必須のバリデーションを切り替える処理ができます。
参考URL
・【MW WP Form】必須項目をラジオボタン選択肢によって変えたい
・mwform_validation_mw-wp-form-xxx
