
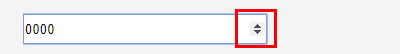
input type="number"を使うと入力欄の右側に矢印ボタン(スピンボタン)がデフォルトで表示されるようになります。

画像のように入力フォームの右側に矢印が表示されるようになります。この矢印ボタンを押すと数字が増減したりするので一見便利そうに感じますが、デザイン的に微妙なのでCSSで取り除く方法を紹介します。
目次
CSSでの解決方法
Chrome・Safariの場合
input[type="number"]::-webkit-outer-spin-button,
input[type="number"]::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}FireFox・IEの場合
input[type="number"] {
-moz-appearance:textfield;
}このCSSで矢印ボタンを非表示にすることができます。ブラウザによってCSSの記述方法が違うのでそれぞれ指定しましょう。
input type="number"とは
inputタグのtype属性の1つである「number」は、電話番号や郵便番号などの数値を入力する時に使用されるHTML5から新たに加わったtype属性です。
input type="number"を使うと入力する文字を数字やアルファベットに制限することが可能です。
ちなみにスマートフォンでinput type="number"が実装された入力フォームに文字を入力しようとすると、スマホの文字パットが初期段階で数字入力に切り替わるのでユーザビリティ的に良い実装方法です。