はてなブログでは自分で作ったオリジナルのテーマをテーマストアに投稿することができます。
投稿したテーマは、自分のブログにテーマを適用することができ、他のはてなブログユーザーにも作ったテーマを使ってもらえることもできます。
ちなみに私は2019年の年明け頃に、はてなブログのデザインコンペが、はてなから公式に開催されていたので、オリジナルテーマを作って投稿してみました。
制作したテーマはこちらです。作ったテーマは、「はてなデザインコンペ2019」で銅賞をいただくことができました。
今回は、はてなブログのテーマの作り方とオリジナルデザインを効率良く作るコツについて紹介します。
はてなブログのテーマを制作する大まかな流れと作り方
まず、はてなブログのテーマを制作する大まかな流れを説明します。
はてなブログ公式にテーマ制作の手引きが書いてあるので、一通りこちらの記事も確認しておいてください。
私の場合は、独自のデザインルールに沿ったクオリティの高い物を作りたかったので、完成イメージをPhotoshopを使ってデザインしたり、作業を効率化するために、テンプレートファイルをローカルに保存してコーディングしたり、公式のやり方に少し工夫を加えて作業しました。
ざっくり私が行った作業工程です。
- テーマ制作専用のブログを新しく作る
- サンプル記事をコピーして記事を投稿する
- 必要なページのソース(HTML)をローカルに保存しておく
- 完成イメージをデザインする
- SCSS(CSS)を書く
- デバックする(作ったデザインを実機で確認する)
- テーマストアに公開する
私はWebデザイナー兼フロントエンドエンジニアなので、デザインをPhotoshopで起こしたり、CSSをSCSSで書いたりしたのですが、テーマを作りたいと思っている人の中には、これらの作業は難しいと感じる人もいるかと思いますので、テーマを作る上での参考程度に捉えていただければと思います。
基本的にはHTMLが理解でき、CSSを書くことができれば、誰でも作ることができます。また、テーマ制作手引き通りやれば問題ありません。
それでは各工程の具体的な説明をしていきます。
テーマ制作専用のブログを新しく作る

はてなブログのオリジナルテーマを制作するために、テーマ制作専用のブログを新しく作ります。
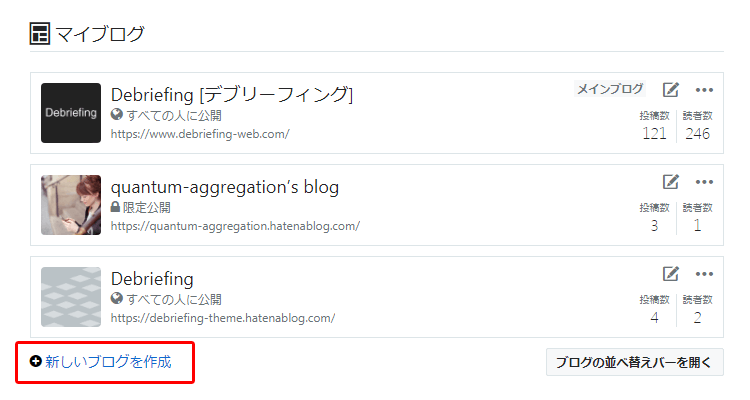
新しいブログを作るにはダッシュボードから開設できます。開設したブログは公開状態でも非公開状態でも、どちらでも問題ありません。
運用中のメインのブログで制作しても問題ありませんが、メインのブログで作業すると、レイアウトが崩れた状態で公開されてしまうので、新しく、テーマ制作専用に開設した方が良いです。
ちなみにはてなPro会員は上限10個までブログを開設できますが、非Pro会員の人でも3個までブログを開設することができます。
サンプル記事をコピーして記事を投稿する
新しく開設したテーマ制作専用のブログには、何も記事が投稿されていない状態なので、サンプル記事をコピーして記事を投稿します。
そうすることによって、デザインを作るために必要な要素を表示することができます。
サンプル記事は、はてなブログ公式から用意されているので、こちらのページのサンプル記事をコピーして貼り付けて投稿してください。
サンプル記事は、Markdown記法で書かれているので、「設定」→「編集モード」→「Markdown」に切り替えてから投稿してください。
ちなみに関連記事や注目記事機能のなどの表示も確認する必要があるので、サンプル記事は複数投稿しておくことをおすすめします。
必要なページのソース(HTML)をローカルに保存しておく
サンプル記事を投稿したら、必要なページやパーツにCSSを適用していく作業に入ります。
CSSは「ダッシュボード」→「デザイン」→「カスタマイズ」→「デザインCSS」の箇所に書くのですが、いちいち保存してレイアウトを確認するのは時間が掛かってしまいます。
ですので、必要なページをブラウザで表示して、ブラウザ上でページのソースを表示し、そして表示されたソースをコピーして、.htmlに保存してローカル上で作業したほうが効率的です。
必要なページは下記です。
- トップページ(一覧形式と全文形式の2種類)
- 記事詳細ページ
- 記事一覧ページ(カテゴリ一覧、月別アーカイブ一覧)
- aboutページ
- 記事検索結果ページ
- 404ページ(一応用意した方がよい)
ここで注意するべき点は、トップページは記事一覧を表示する形式と、全文表示する形式の2種類の表示形式があるので、設定を切り替えて2パターンのCSSを書く必要があります。
またサイドエリアに表示する注目記事、最新記事、リンク、検索、グループ、執筆者リストなどのモジュールにもCSSを適用する必要があるので、これらの設定をオンにしておきます。
それから、記事下に表示されるパンくずリストや、関連記事、はてなスターなどのレイアウトも確認する必要があるので、これらの設定もオンにしておいた方が、漏れが無い状態でCSSを書くことができます。
これらの設定をオンにした状態でソースを表示し、HTMLを保存すれば完璧です。
これでCSSを書く下準備ができました。
完成イメージをデザインする
テーマを制作する下準備が整ったらCSSを書いていく流れですが、完成イメージがないと、なかなかうまくテーマを作ることができなかったり、効率よく作業することができません。
ですので、ラフでも構わないので完成イメージを紙などに書いてデザインしてから、CSSを書いたほうが作業がしやすいです。
フォントサイズは〇〇ピクセルにして、paddingやmarginのサイズは〇〇ピクセルにするなどのデザインルールを作るなど、細部までクオリティを追求するなら、PhotoshopやAdobe XDなどのデザインツールを使ってデザインを作った方が良いでしょう。
CSSを書く
CSSを書く準備が整ったら、必要なページとパーツにCSSを書いていきます。
はてなブログ公式ではCSSをゼロから書くことが難しい人のために、あらかじめベースとなるCSSを適用したテーマ「Boilerplate」があるので、こちらのCSSを元にCSSを適用していくのが良いと思います。
詳細はデザインテーマ制作の手引きをご覧ください。
私の場合は完全にゼロからSCSSでCSSを書きました。
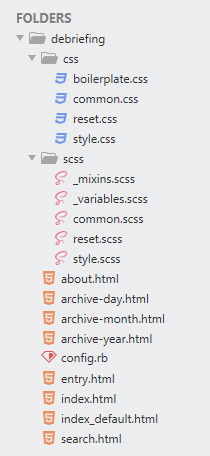
先程ローカルに保存したHTMLは、下記のファイル構成で作業しています。

ゼロからCSSを書く時に注意すべき点は、ローカルに保存したHTMLには、既存のテーマのCSSが読み込まれているので、下記のデフォルトで読み込まれているソースをコメントアウトするなどして、CSSを外して置く必要があります。
<link rel="stylesheet" type="text/css" href="htts://cdn.blog.st-hatena.com/css/blog.css?version=b02160ebf86c4c094103398518e0aec253e42113&env=production"/>
<!-- <link rel="stylesheet" type="text/css" href="//blog.hatena.ne.jp/-/blog_style/10328537792368779544/82b0e61c61cb672a85b8cd3ab56daba70ba400fa"/> -->
<link rel="stylesheet" href="css/style.css" >上記の「cdn.blog.st-hatena.com」から読み込んでいるCSSは、はてなブログの機能用のCSSみたいのなので、こちらはコメントアウトせずに残しておきます。オリジナルのCSSはstyle.cssに書いていきます。
またデザイン上不要なJavaScript(Analyticsなど)等も読み込まれているので、ローカルファイルをブラウザで表示するのに時間が掛かります。
ですので不要なJavaScriptもコメントアウトしておくことをおすすめします。
デバックする(作ったデザインを実機で確認する)
ある程度CSSを書くことができたら、管理画面のデザインCSSの箇所にCSSを保存して実際のブログでの表示を確認します。
レスポンシブウェブデザインでテーマを作っている場合は、Google Chromeのデベロッパーツールなどを使って、スマホやタブレット表示に切り替えてデザインを確認してみてください。
デバック時に注意する点は、はてなブログの機能には、記事検索、はてなスター、コメントなどの機能がついているので、これらの機能を使ったときの表示確認もデバックすることです。
ちなみに私の場合は、CSSがある程度できあがった段階で不要なサンプル用の記事を削除したときに、404ページをたまたま発見しました。404ページのCSSはまだ適用してなかったので、あとからCSSを追記しましたが、どうしても見落としがちページなので、注意が必要です。
テーマストアに制作したテーマを公開する
CSSを書き終えてデバックも完了し、問題ないようであれば、テーマストアに作ったテーマを投稿します。
テーマを投稿するときは、テーマ名、テーマの説明、CSSのソースコード、テーマのスクショ、ライセンス種別を入力します。
ちなみに一度投稿しても、ライセンス以外の項目についてはあとから修正ができます。
これで、はてなブログのテーマ制作は一通り完了です。
まとめ
はてなブログのテーマを制作するのは決して難しいことではありません。
ブログの機能自体をゼロから作るわけではなく、テンプレートファイル(HTML)にCSSを適用していくのが主な作業なので、HTMLとCSSの基礎知識さえあれば誰でも簡単に制作することができます。
オリジナルのデザインテーマでブログを運用してみたい方は、ぜひ一度テーマ制作にチャレンジしてみはいかがでしょうか。