
はてなブログのオリジナルデザインテーマ「Debriefing」をリリース致しました。
はてなブログのテーマ開発はWordPressのテーマ開発のようにテンプレートファイルから作るわけではなく、CSSを適用していく割と簡単な内容でした。
今回ははてなブログのデザインテーマ「Debriefing」の特徴やカスタマイズ方法について紹介していきます。
Debriefing(デブリーフィング)とは
まずはじめに本メディアのタイトルでもありますDebriefing(デブリーフィング)というテーマ名から説明します。
Debriefingとは任務を終えた兵士たちが上官に任務内容を報告することを意味します。本メディアは自分が経験したことや知り得た知識などを、悩みを抱えている人やいろんな人に情報を報告するメディアという願いを込めてDebriefingと名付けました。
制作した本テーマも同じで、体験した内容や知識をいろんな人に分かりやすく、見やすく報告してほしいという願いを込めてDebriefingと名付けました。
ちなみにDebriefingの反対の言葉がBriefing(ブリーフィング)です。Briefingは任務が始まる前に任務の内容について、説明を受けることを意味します。
テーマの特徴
次に本テーマの特徴を説明します。
ゼロから制作
本テーマはゼロからCSSを書いて制作しました。
はてなブログ公式から発表されているベース用のテーマ「Boilerplate」があり、このテーマをベースに制作していけば、比較的簡単にテーマを制作できるようですが、今回はBoilerplateは使わずに、完全にスタイルが適用されていないゼロの状態からCSSを書いていきました。
そのためBoilerplateのCSSは適用されていないので、Boilerplateのスタイルを相殺するCSSは1つもありません。ただしブログ本体のテンプレートファイル(編集できないファイル)から読み込まれているCSSについては数箇所だけ相殺している箇所はあります。
レスポンシブウェブデザイン対応
Googleが推奨しているこもあり、もはや今の時代レスポンシブウェブデザインが適用されたサイトが一般的になりました。もちろん本テーマもレスポンシブウェブデザインを適用しています。
PC・タブレット・スマートフォンのさまざまなデバイスで、綺麗なレイアウトを保った状態で閲覧することが可能です。また本テーマはスマホとタブレット端末でのサイズ指定をVW(Viewport Width)で指定しているので、端末の解像度が違っても等倍のサイズ感で表示されています。
対応しているブラウザはGoogle Chrome、Firefox、Safari、Microsoft Edge、IE11です。IE10以下のブラウザは対応していません。
白と黒のシンプルなデザイン
人によって多種多様さまざまなジャンルのブログがあると思いますので、ブログの配色はいろんなブログに合うように白と黒のベーシックな配色にしています。
今後のアップデート内容の1つに管理画面のデザインCSSから自分好みの色に変更できるようにしたいと考えております。
テーマのカスタマイズ方法
続きましてテーマのカスタマイズ方法について説明します。
ヘッダーにナビゲーションを設置
ヘッダーに記事のカテゴリやリンクなどのナビゲーションを設置することができます。やり方は管理画面から「デザイン」→「カスタマイズ」→「ヘッダー」→「タイトル下」へ順番に進み、下記のコードをコピペして保存すれば完了です。
<nav class="global-navi">
<div class="toggle-menu">
<input id="toggle-item" type="checkbox">
<label class="three-line" for="toggle-item">☰</label>
<label class="overlay" for="toggle-item"></label>
<ul class="menu">
<li><a href="">カテゴリ</a></li>
<li><a href="">カテゴリ</a></li>
<li><a href="">カテゴリ</a></li>
<li><a href="">カテゴリ</a></li>
<li><a href="">カテゴリ</a></li>
<li><a href="">カテゴリ</a></li>
</ul>
</div>
</nav>タブレットやスマートフォンで閲覧する場合はハンバーガーメニューが表示され、メニューをタップするとドロワーメニューが開きます。
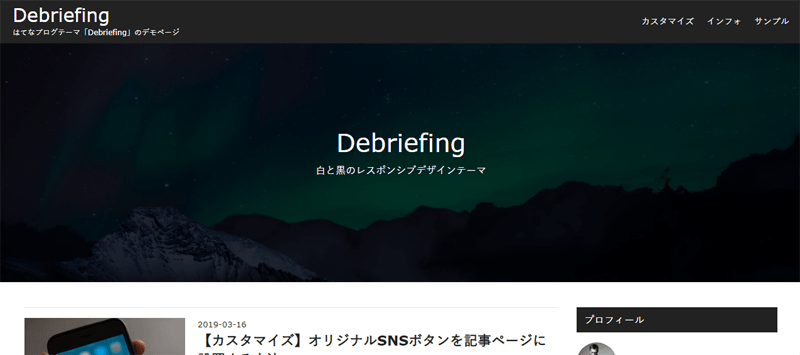
メインビジュアルをカスタマイズ
はてなブログの管理画面からタイトル画像を設置することができるのですが、はてなブログの仕様で、画像サイズが最大で横幅1000px前後のサイズになってしまいます。そのためPC表示の場合は画像が引き伸ばされて表示されたり、左右に余白が出ててかっこ悪いデザインになってしまいます。
それを解決するために自分でオリジナルのメインビジュアルを設置できるようにしました。やり方は管理画面から「デザイン」→「カスタマイズ」→「ヘッダー」→「タイトル下」へ順番に進み、下記のコードをコピペして保存すれば完了です。
<div class="main-title">
<div class="inner-box">
<h1>Debriefing</h1>
<h2>白と黒のレスポンシブデザインテーマ</h2>
</div>
</div>コードのh1タグとh2タグの部分はお好みのタイトル名や概要文に変更して使ってみてください。

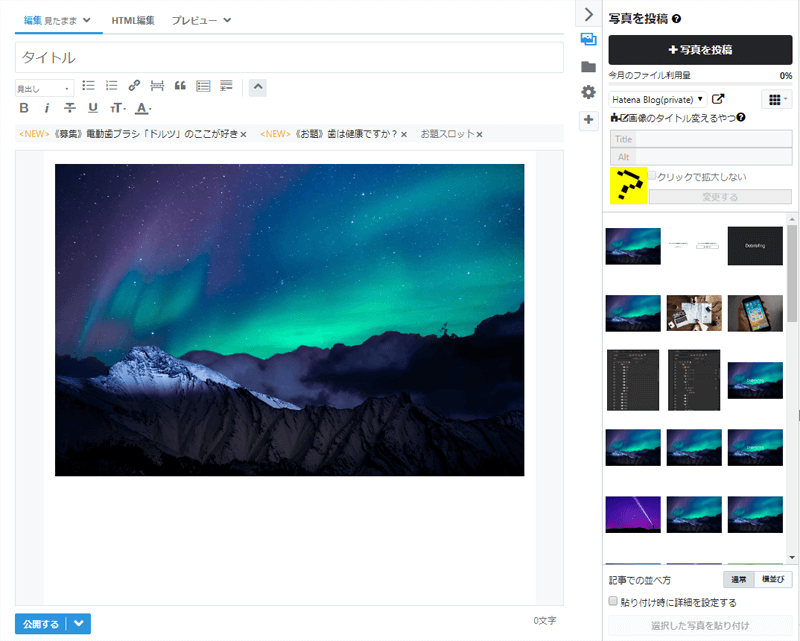
またデフォルトでは画像のようなオーロラの画像が設定されていますが、お好きな画像に設定いただくことも可能です。
やり方は記事投稿画面で表示したい画像をアップロードします。


次にタイトル入力フォームの上部に位置する「HTML編集」モードに切り替えて、アップロードした画像のパスをコピーします。
そして管理画面の「デザイン」→「カスタマイズ」→「デザインCSS」を開き、下記ソースのbackgroundのurlの部分を先程コピーした画像パスに差し替えて保存すれば、お好きな画像に差し替えることが可能です。
#top-editarea .main-title .inner-box {
background: url(https://www.debriefing.jp/wp/wp-content/uploads/images/20190318213614.jpg) no-repeat center;
}文字が画像に同化して見づらくならないように画像の上に黒いスモークを適用しているので、スモークを外したい場合は下記のコードをコピーして、デザインCSSに貼り付けて保存すれば消すことができます。
#top-editarea .main-title .inner-box {
background-color: none;
}画像ではなく背景色にしたい場合は「#top-editarea .main-title」のbackgroundの#の部分をお好みのカラーコードに変更して保存すれば色を変えることができます。
#top-editarea .main-title {
background: #000000;
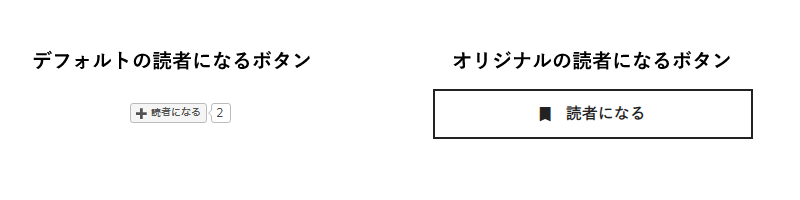
}オリジナル読者になるボタン

はてなブログのデフォルトの読者になるボタンはサイズが小さく、若干押しづらい感があるので、オリジナルの読者になるボタンを作りました。
これによりデフォルトの読者になるボタンより訴求力のあるボタンになったので、ブログの読者数獲得に繋がります。
オリジナルソーシャルボタン
他のブログでもオリジナルのソーシャルボタンを設置しているブログがあると思いますが、本テーマもオリジナルのソーシャルボタンを設置できます。
やり方は管理画面から「デザイン」→「カスタマイズ」→「記事下」へと順番に進み、下記のコードをコピペして保存すれば完了です。
<div class="social-button-area">
<ul class="social-button">
<li>
<a href="https://b.hatena.ne.jp/{URLEncodedPermalink}" class="hatena-bookmark-button" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i><br><span class="hatebu-count share-text">Hatena</span></a>
</li>
<li>
<a href="https://www.facebook.com/sharer.php?u={URLEncodedPermalink}" class="facebook-button" onclick="window.open(this.href,'FaceBookWindow','width=650,height=450,menubar=no,toolbar=no,scrollbars=yes');return false;" title="Facebookでシェア"><i class="blogicon-facebook lg"></i><br><span class="facebook-count share-text">Facebook</span></a>
</li>
<li>
<a href="https://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" class="twitter-button" onclick="window.open(this.href,'TwitterWindow','width=650,height=450,menubar=no,toolbar=no,scrollbars=yes'); return false;"><i class="blogicon-twitter lg"></i><br><span class="share-text">Twitter</span></a>
</li>
<li>
<a href="https://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button"><i class="blogicon-chevron-down lg"></i><br><span class="share-text">Pocket</span></a>
</li>
</ul>
</div>今のところ対応しているソーシャルボタンの種類は、はてなブックマーク、Facebook、Twitter、Pocketの4種類のみです。またはてなブックマークとFacebookについてシェア数を表示しようと考えましたが、表示速度が著しく低下するので今回は見送りさせていただきました。
最後に
ざっくりとテーマの特徴やカスタマイズ方法について説明しました。
今後は細かいレイアウト調整やカスタマイズ方法もアップデートをしていき、もっとオシャレで使いやすいテーマにアップデート予定ですので、よかったら本テーマを使っていただければうれしいです。
実際に使わなくても無料ですので、インストールだけでしてみて、自分のブログに合うか合わないか試していただけるだけでも幸いです。
テーマを変更すると、今のテーマに適用されているデザインCSSがリセットされてしまうので、テーマを変更する時はデザインCSSに書いているソースをコピーして保存しておいてください。元のテーマに戻したい時は保存したCSSのソースを貼り直せば元の状態に戻せます。