
CSSでリストタグ(ulタグ、liタグ)を使って横並びにレイアウトする時に、display:inline-blockまたはinlineを使うと横並びにすることができます。
ただしこの場合liとliの間に僅かな隙間ができてしまうことがあります。
今回はdisplay:inline-blockでliタグを横並びにした時の隙間を消す方法について説明します。
実装例

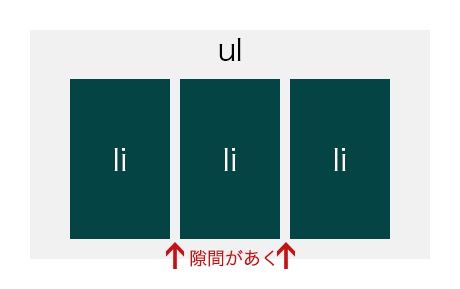
現象を分かりやすく図で説明すると、上の図のようなイメージです。
ulタグで囲ったliタグをCSSのdisplay:inline-blockを使って横並びにします。
HTML
<ul>
<li>hogehoge</li>
<li>hogehoge</li>
<li>hogehoge</li>
</ul>HTMLはこんな感じに書いています。
CSS
ul li {
display: inline-block;
}CSSはこんな感じです。
原因
原因はliタグを改行する書き方をすると、その改行がスペースとして認識されるため、隙間が空いてしまうようです。
HTMLのソースはインデントを入れたい場合があるので、HTMLのフォーマットは崩さず、CSSのみで完結する方法を説明します。
解決方法1. ulにfont-size:0pxで解消
ul {
font-size: 0px;
}1つ目の方法はulタグにfont-size:0pxを指定するとliの隙間がなくなります。
ただしliタグの中にテキストを入れている場合は、そのテキストのフォントサイズも0pxになるため、テキストを入れている場合はliタグ個別にフォントサイズを適用する必要があります。
解決方法2. ulにline-height:0で解消
ul {
line-height: 0;
}2つ目の方法はulタグにline-height:0を指定すると隙間が直ります。
解決方法3. floatを使う
ul li {
float: left;
}floatプロパティを使って横並びにする方法です。
display:inline-blockを使わなくても良ければfloatで解決できます。
解決方法4. flexboxを使う
ul {
display: flex;
}flexboxで横並びにする方法です。
display:inline-blockを使わなくても良ければflexboxで解決できます。
解決方法5. HTMLのインデントや改行を消す
<ul><li>hogehoge</li><li>hogehoge</li><li>hogehoge</li></ul>display:inline-blockを指定している場合、HTML側でも直すことが可能です。
やり方はliタグのインデントや改行を消すと隙間が直ります。
まとめ
上記のやり方でliタグ間の隙間を直すことができるので、状況に合ったやり方で解決してみてください。