
GoogleAnalyticsなどを使ってアクセス解析をしたい時にURLにパラメーターを付けたい時があります。
しかしWebサイトによってはパラメーター付きでページ内リンク(アンカーリンク)させたいときに、パラメーターがついたURLだとうまくリンクしないときがあります。
今回はパラメーター付きアンカーリンクの正しい書き方を説明します。
目次
パラメーターとは
URLの後ろに?から始まる文字列の部分がパラメーターです。下のURLだと「?utm_source〜」がパラメーターです。
https://www.example.com/?utm_source=adsite&utm_campaign=adcampaign&utm_term=adkeywordページ内リンクさせたい時
Webサイトによってはリンク先のページがランディングページのような縦に長いページの場合、そのページの特定の場所へページ内リンク(アンカーリンク)させたい時があります。
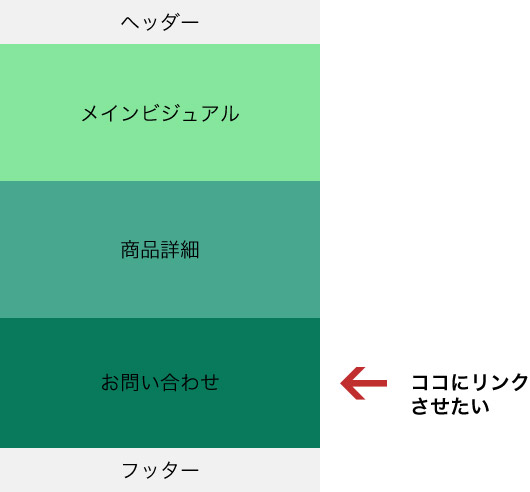
下のサイトイメージ図でいうとお問い合わせの部分にリンクさせたいとします。

その時にパラメーター付き&アンカーリンクをそのままaタグのhrefに記述するとうまく動きません。
まずは間違ったリンクの書き方を説明します。
間違ったパラメーター付きアンカーリンクの書き方
例えばお問い合わせの部分を囲っているdivに指定しているidが「#contact」だと仮定して、普通に記述するとこんな感じに書くと思います。
<a href="https://www.example.com/#contact?utm_source=adsite&utm_campaign=adcampaign&utm_term=adkeyword">お問い合わせはこちら</a>上記のようにパラメーターの前にアンカーリンク「#contact」を記述すると、うまく特定の場所にリンクしてくれません。
それでは正しいリンクの書き方を説明します。
正しいパラメーター付きアンカーリンクの書き方
<a href="https://www.example.com/?utm_source=adsite&utm_campaign=adcampaign&utm_term=adkeyword#contact">お問い合わせはこちら</a>上記のようにパラメーターの後ろにアンカーリンクを記述すれば、うまく特定の場所へリンクさせることができます。